WP Speed Optimization *WIN*

- this one (PennyButler.com) – well I’m not surprised, this site is a nightmare – I mean, this site is the one where I tested and “demonstrated” all the WP Plugns that I’ve reviewed over the years, it has a bunch of sub-test-sites, it has huge screenshots, and it doesn’t perform well and never will unless I start over from scratch. It also has a lot of traffic compared to all my other sites due to my facebook and hostgator ssl posts, so it really does use a lot of resources on the server – I’ve had to move the site 3 times so far to make hosts happy.
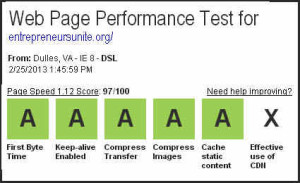
- but surprisingly, my new one (EntrepreneursUnite.org) – this really shocked me as the site hadn’t even been launched yet, I was the only person to visit it, and it has barely a 10th of the amount of plugins installed. It was a buddypress site (but I’ve since disabled all that), so I couldn’t understand why they had such a problem with what I consider just a basic site.
Before you think you’ve wasted your time so far.. I just want you to know the end result by just changing a couple of things, I was able to improve the site speed HEAPS! It’s now up to 97 (out of 100).
Note: Before you go through this, if you are looking for a step-by-step guide, this isn’t it. It would require a lot of screenshots and knowledge of your specific server setup to provide a complete guide.
If there is any interest, I can at least provide the screenshots on exactly what settings I did for my specific setup, but otherwise, this blog post is just a general guide on what I did to speed up my site, without the specific “tick this, uncheck that” kind of guidance. Leave a comment if you would like me to create a new post with the step-by-step screenshots.
This is what I did to improve the speed:
Starting Point: 62 (out of 100)
The page Entrepreneurs Unite got an overall PageSpeed Score of 62 (out of 100).
First thing I changed were the Images:
Google’s speed change informed me about a rather large image I had that was resized by code on the homepage, as well as a whole bunch of images that should be optimized.
So first: I re-sized that one big image (in photoshop) to the actual smaller dimensions.
Next, I installed and ran the rest of the images through Bulk SMUSH IT.
(I did this with a free wordpress plugin called WP Smush.IT, but if you don’t have wordpress, you can do the same thing (manually) on Yahoo!’s site here: http://www.smushit.com/ysmush.it/
Result: The page Entrepreneurs Unite got an overall PageSpeed Score of 68 (out of 100).
Next: W3 Total Cache – General Settings:
Next step was to install W3 Total Cache. I went through each section and tested after each bit to see which made the biggest amount of difference.
- Installed W3 Total Cache from http://wordpress.org/extend/plugins/w3-total-cache/
- Without changing any other settings, I just ticked these boxes on the General Settings page:
* Enabled Page Cache (Disk Enhanced)
* Enabled Minify (Manual)
* Enabled Browser Cache
After installing w3 total cache and only setting up the general settings & page cache settings:
Result: Score of 86 (out of 100).
(WOW – increased by 20 points just by changing 2 things!)
Next: W3 Total Cache – Setup the rest except CDN/Minify:
Finished settings in w3 total cache (except cdn and adding .js/.css files to minify):
- Page Cache
- Minify (setup but haven’t added any files manually yet, just enabled)
- Database Cache (disabled)
- Object Cache (disabled)
- Browser Cache
Result: Score of 91 (out of 100).
(Incredible! in a Fantastic way)
Next: W3 Total Cache – Manual Minify .js files:
- Finished minifying 24 out of 26 .js files (non-blocking:- embed before /body)
(Wow –absolutely NO change – that task took over 30 minutes and it didn’t change a thing *weep*)
Next: W3 Total Cache – Manual Minify .css files:
- Finished minifying 14 .css files
Result: Score of 96 (out of 100).
(Oh.. I must of forgotten to empty the minify cache the first time, so not sure if both .js and .css caused the improvement or not, but at least it’s an improvement, wow!
However.. Internet Explorer = Totally Screwed:
Looks fine in all browsers except it’s totally screwed up in Internet Explorer now.
- Removed ie.css from the minify rules which sadly made no difference.
- Disabled css minify – made no difference.
- Disabled .js minify and that unfortunately fixed the IE problem – which means I have to now go through each js file (24 of them!) to figure out which one is causing the IE problem :(
Fixing Internet Explorer problems
After disabling the .js minify to fix the IE problem above, the score went down:
Result: 91 (out of 100).
So damn, I really will have to go through each file to figure out which one is causing it, damn IE users :)
- Removed jquery.js, jquery-ui-1.7.3.custom.min.js, jquery.cycle.all.min.js from minify. IE still screwed.
- Then removed cufon.mentone.js, ddsmoothmenu.js, jquery-1.6.2.min.js.
- Then cufon-yui.js, jquery.colorbox-min.js, jquery.overlabel.min.js.
- And finally removed modernizr-1.6.min.js and swfobject.js from minify. yay. IE FIXED! So it’s one of these 2 guys.
Result: 94 (out of 100).
- Re-added all of the above except the offending modernizr and swfobject.
Result: 95 (out of 100)
- Re-added modernizr – IE screwed.
- Removed modernizr and re-added swfobject. All fine so must be that damn modernizr js file.
Result: Still 95 (out of 100)
- Re-added ie.css. IE is fine. But still 95/100
(But that is a Pretty awesome score considering it’s not yet added to a CDN)
Final Score Reached (without CDN)
I’m pretty happy leaving it at 95/100 – I don’t even think I’ll bother with adding it to Amazon S3 with those results.. 95 is a fantastic score – better than most could ever ask for. So with just one plugin and some image squishes, the site’s speed improved from a lousy 62, to an almost perfect score of 95 – and most of the “problems” left to fix are out of my control (facebook scripts, google analytics, etc).
Google Site Speed Test: (https://developers.google.com/speed/pagespeed/insights)
Started: 62/100
Finished: 95/100
WebpageTest: (http://www.webpagetest.org)
Started: 66/100
Finished: 96/100
*happy dance*
Today: 97/100
That was yesterday’s score – I disabled a plugin today “Social Locker” (by accident – it didn’t like to be updated and broke, but it will be reinstalled later when they release a fixed version) and so today’s score as I write this blog post is 97 (out of 100).
Nice!
Unfortunately the same settings (except WITH) an Amazon S3 CDN on the PennyButler.com website did not achieve the same success, however I believe that to be because there is still so much to do – there is constant traffic and I don’t want to mess it up so I’m not as “gung-ho” with changing the settings as I was with a site that hasn’t launched yet, the site is huge and has over 1,400 images, and so bulk smush-it kinda crashes the whole site whenever I use it – so I would have a big job of hours and hours going through the media library one page at a time to manually run it on the images – yech. (Considering this site is not-for-profit as well). I’m not as motivated to fix this site because it’s already wasted years of my life troubleshooting (when leaving each host before, people hacking into it, the testing and demo sites, the corrupt databases – this site has been a huge pain-in-the-butt :) But very happy to have a *WIN* on the Entrepreneurs Unite site which will be launched in March.

Site Notifications/Chat:
- Telegram Post Updates @JourneyToABetterLife (channel)
- Telegram Chatroom @JourneyBetterLifeCHAT (say hi / share info)
- Gettr Post Updates @chesaus (like fakebook)
Videos:



![[Weekend Challenge] Setup & Run a Business Blog](https://pennybutler.com/wp-content/uploads/2011/04/sample-image-9.jpg)

![50 things you can do to speed up your blog [WordPress Checklist] Shared Hosting High CPU Usage](https://pennybutler.com/wp-content/uploads/2013/04/wp-checklist.jpg)