Pretty Things
Here are the plugins that just make things look a little nicer on my websites.
LinkWithin
Displays recommended stories and associated thumbnails from your blog

Where I use it:I use this only on my big site, PennyButler.com
Why I use it: It automatically indexes my content and displays a beautiful thumbnail below each post to keep people “clicking through” to other things that they might be interested in on my site.
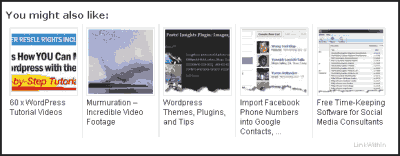
nRelate Related Content
Easily display related content on your website.

Where I use it:I use this only on this site currently, AskPennyB.com, as I just installed it recently but it’s already starting to grow on me, maybe I’ll use this instead of LinkWithin and add it to all my sites. The beauty of it is that it has that many different styles that you can use, including the LinkWithin style.
Why I use it: As with LinkedIn, It automatically indexes my content and displays a beautiful thumbnail below each post to keep people “clicking through” to other things that they might be interested in on my site. The only reason I decided to install this one recently was because with LinkWithin, you have to download separate plugins from their website, whereas this one was easily accessible from Plugins > Add New, and it was an option that came up when I typed in LinkWithin. There is an advertising area to this plugin for people to earn an income, I would never do this on my main sites, but I would probably consider doing that for my affiliate/niche sites.
Shortcodes Ultimate
Provides support for many easy to use shortcodes.

Description: Provides all sorts of shortcodes that you can use within your site, without effecting the theme. For people who change themes regularly, this can be a life-saver, because all your “shortcodes” not being theme-dependent means you can change themes with ease without destroying all the cool things you did over the years, and without having to spend hours (or days) moving things from the old theme, into the new theme.
Where I use it: I use this in about half of my sites, so about 30-40 different sites. I especially use it on client sites because clients are not predictable as far as changing themes go, and so where possible, I use this instead of the in-built theme options if I think the client might change their theme at a later date (sometimes you can tell). I also use it on my own sites when I don’t like the theme’s in-built options or where the theme developer did a great job on the theme design but a poor job on the shortcodes.
Why I use it: I use it because it gives me the ability to add styled headings, image frames, tabs, spoilers, hidden text, accordion styled tabs, dividers, empty spaces/spacers, fancy quotes, highlighted text, dropcaps, buttons, fancy links, service boxes, content for logged-in members only, coloured boxes, list bullets/icons, flexible columns, tables, youtube/vimeo/mp3 media styling, doc viewers, google maps, nivo slider, image calleries, recent tweets and more
It also has a wonderful little “checkbox” called “Compatibility mode” which changes all the shortcodes to have a “gn_” in front of it, meaning that it won’t clash with any existing shortcodes that other plugins and themes create. And it gives you the ability to turn some things off, so that if you don’t use that particular feature, it won’t load up in your site (jQuery, Nivo Slider, jCarousel, JW Players, Init, nivo-slider.css, jcarousel.css, style.css). Hmm, I think I’ve just convinced myself to install it on this site too :) this theme is great but their shortcodes really suck.
Social Media Widget
Adds links to all of your social media and sharing site profiles. Tons of icons come in 3 sizes, 4 icon styles, and 4 animations.

Where I use it: Just on PennyButler.com and even now it’s switched off. PennyButler.com is the site that I have to make sure is running the least amount of resources as it’s my busiest site that no shared-host seems to be able to handle. When it’s enabled, however, it looks like the image above (in the grey area) although I normally fill it up with all of my sites so it usually shows about 16 different icons and looks really cool – but in my opinion, I doubt that I get much “action” out of these buttons.
Why I use it: It looks cool. It has an icon for Anything you can think of – and if it doesn’t already have the icon that you want, you can easily add customized ones. But the main reason for installing it originally on my main site, is because that is the site that everyone expects to find you – so on a bio-site, this widget is very handy, as you can link to all your social media (and non-social media) sites and make it look great at the same time.
Traffic Player Advanced
Most powerful video player plugin for youtube and custom flash players.

Where I use it: On heaps of sites. I have the developers version and so I install it on a lot of my own sites as well as almost every client site. You can see a demo of what it looks like on one of my sites here: “Who Moved My Cheese?”
Why I use it: It just makes video embeds look crisper, and sometimes more “funky” if that’s the look you are going for. It gives you the ability to auto-play (or not), adjust the height/width, auto-hide the controls, provide the HD version, turn off related videos, turn off “show info” – which are all things you can do manually anyway, so it’s not a “must-have” plugin, but it has some fancy stylesheets that you can use as well, that pretty-up the frame of the youtube link. I generally don’t even use these fancy-styles anymore (once the shiny-object syndrome wore-off) but I do like the “crispness” of the blank embed of this code. This is a premium plugin, and you probably do not need it if you use Shortcodes Ultimate above (unless you want to use their fancy stylesheets).
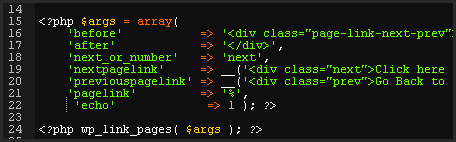
Store a library of reusable code snippets that you can add to any post. Supports 61 programming languages.

Description: If you run any site that helps people with any “code” that you need to display, then this plugin is handy, it allows you to display any type of code within wordpress, and keeps them in a backend library/catalogue, that you can call with short-codes.
Where I use it: I use it right here on this blog, see an example post with it in use here: [Splitting up long posts in WordPress Single.php]
Why I use it: I use it because remembering to stay in “Text/HTML” mode on this blog or any blog is virtually impossible when you are not a complete geek, and something I don’t even want to do. I want to display bits of code sometimes to help others, but didn’t have any luck displaying it with raw/em/code shorttags without destroying my theme. I use it because I LOVE the idea that you can keep everything in a backend catalog and just use a shortcode to display it – which means it’s not going to “break” or “go missing” every time I go into the visual editor. I use it because it allows the visitor to copy straight from it, and not have to fix/change things that wordpress changes automatically when someone copies code directly from a site.
What I hate about it: It loads a big (268kb) ace.js file in the header of “every page” – not just the pages that use the snippet. This increases the time for every visitor who visits my website as they have to wait for this “unnecessary” javascript file to load. I need to figure out a work-around to this or stop using it. nm – found a work-around. I installed a plugin called “Plugin Organizer” which allows me to disable any plugin I want site-wide and just “enable” it on the posts that use it, so I disabled Code Snippets Libary site-wide, and then just “check a box” on the post or page when I decide to use a snippet. That way, this huge .js file is only loaded on the pages where I want it to load. *happy dance*
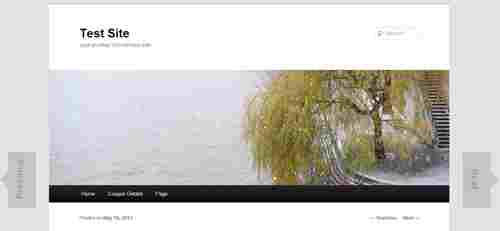
JaspreetChahal’s Left Right Key Navigation
This plugin adds next & previous links on single posts to encourage people to keep clicking through your site. It actually has the words “Next” and “Previous” and when you hover your mouse over the buttons, it tells you the title of the post.

Where I use it: NaturalHealing.com.au and the site you’re viewing now (AskPennyB.com)
Why I use it: I think it’s a great idea to encourage people to “click through” to the next post, don’t you? If this encourages people to stay on your site longer, you will have less of a bounce-rate on Google, as well as more people reading your stuff. I don’t think it’s too distracting (you should see it on this post that you are reading). Try it out – I think it’s a nice addition and can’t yet see any downsides. If it encourages more people to click through to other posts on your site, then I think it’s going to have to be installed on all of my sites in due time :).
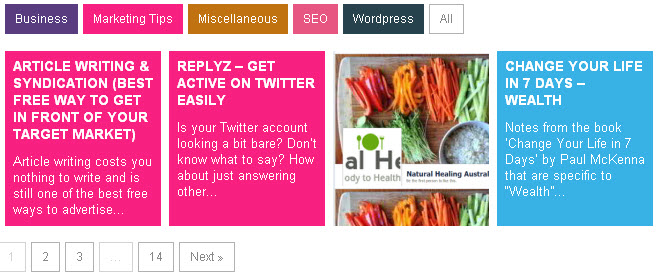
Post Tiles
This plugin displays recent posts as tiles. Posts can choose categories by id and numbeer of posts to display.

Description: The above screenshot is exactly what it looks like on one of my sites (askpennyb.com). It allows you to create these nifty little boxes that you can put anywhere on your site.
Where I use it: I’ve implemented it all over my other site: AskPennyB.com.
- AskPennyB “Archives” Page has the most use – it has every post categorized and displayed in these boxes.
- AskPennyB “Home” Page has the last 16 recent posts displayed.
- AskPennyB “Business & Marketing” Page displays all the business & marketing related articles by category.
- AskPennyB “Automation & Book Reviews” Page displays all the Automation & book summaries/reviews by category.
- AskPennyB “Health, Mindset & Lifestyle” Page displays all the health & lifestyle related posts by category.
Why I use it: Well it looks cool for one :) and it enables you to see a lot more posts within a smaller area. It’s “different”, so it’s likely to attract someone’s attention for more than 2 seconds. It’s a convenient way to display lots of different topics and allow people to “highlight” the topic/category that they are most interested in, therefore letting them see immediately the things they like best.
If you have “featured images”, it will also have a roll-over effect where people can ‘hover’ over the image and see the description, but I don’t use featured images on this site so you won’t see it in my demo above, but it looks very sweet when it has images, so is perfect for any site that uses a lot of images, but as you can see – it’s also nice for people who don’t use images.
What I don’t like about it: #1: I wish it would pull the “first image” from a post instead of calling the “featured image”. The theme that I use, displays featured images pretty awfully, so I have chosen not to add any featured images to my posts. The tiles would look awesome if it could grab an image automatically from the post – either via way of a custom-field (that you can choose) or by grabbing the first image. A lot of plugins and themes can do it, but unfortunately this plugin only pulls the featured image. Myself and 3 others have requested this feature. If this is something that you need as well, make sure you let the developer know on the support forum.
#2: On the other hand, on this site (PennyButler.com), it doesn’t work without giving an internal 500 server error. Sadly, it looks like I won’t be able to use it on this site without a few hours of troubleshooting, which I don’t have right now. Note though, that it most certainly is something on my end with this site, this site is using an advanced theme and loads more plugins than the other site, so there’s a big chance there is a conflict with one of the other plugins.
Make sure you also review the other WordPress Plugins that I recommend:
- The full list of WordPress Plugins that I recommend (on one page, without images/descriptions)
- Site Performance WordPress Plugins
- Site Protection WordPress Plugins
- Tracking & SEO WordPress Plugins
- Pretty WordPress Plugins (you’re viewing this one now)